El camino a la web perfecta
desarrolladores de páginas web
. Un proyecto vivo es un proyecto al que invertir tiempo para conseguir mejorar en rendimiento, accesibilidad, SEO...
En nuestra mejora constante como profesionales realizamos distintos procesos de implemetacion de estándares, desde los más sencillos y comunes hasta los más rigurosos. Nuestra web es ejemplo de como un desarrollo web puede tener siempre una vuelta de tuerca, desde su nacimiento hace unos meses las mejoras han sido constantes y por ello nos atrevemos a realizar un listado con las claves que deberían estar presentes en cualquier nueva web.
- Securizar los entornos de desarrollo y producción
- Integración y despliege continuo desde el inicio
- Implementar cifrado con https con un algoritmo alto
- Compresión del contenido dinámico y estático en las respuestas del servidor web
- Utilizar http2 siempre que sea posible
- Compilar y concatenar las hojas de estilos
- Minificar, transpilar y concatenar scripts
- Utilizar formatos de imágenes de nueva generación como .webp
- Un correcto etiquetado html para facilitar la accesibilidad
- Compresión del contenido dinámico y estático en las respuestas del servidor web
- Uso de CDN para mejorar la velocidad de los sitios web
- Mobile First. Hoy en día lo primordial es pensar en dispositivos móviles
- Añadir etiquetado semantico para un mejor posicionamiento en buscadores SEO
Para mejorar nuestro site nos hemos apoyado en validadores como:
- Lighthouse
- Gtmetrix
- W3C Test
- Wave
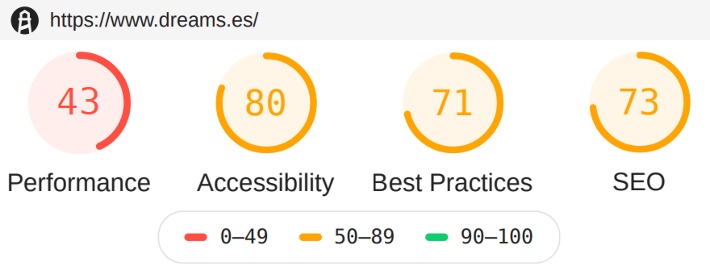
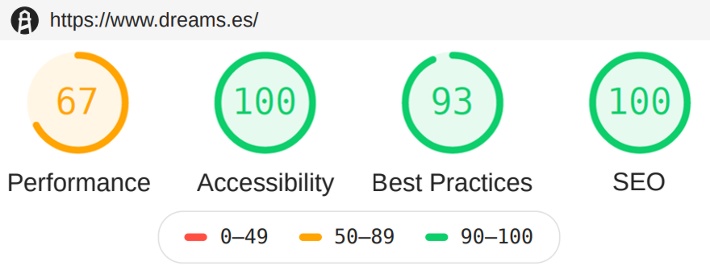
Como ejemplos prácticos podemos ver los resultados con Lighthouse que mostramos a continuación:
En el primer test realizado obtuvimos una puntuación bastante baja, así que nos pusimos manos a la obra para mejorar esta deficiencia. Como prueba de ello, vemos el cambio sustancial entre:
😓 "El antes"

✌️ "El después"

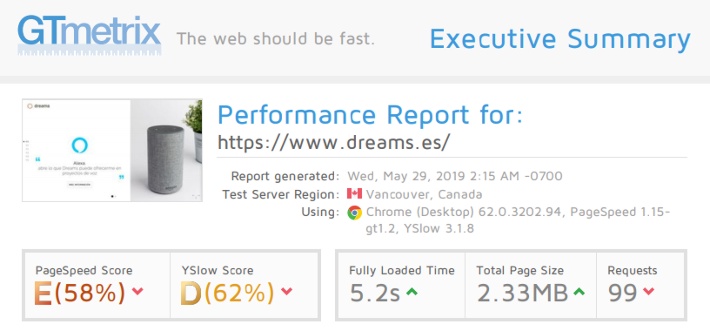
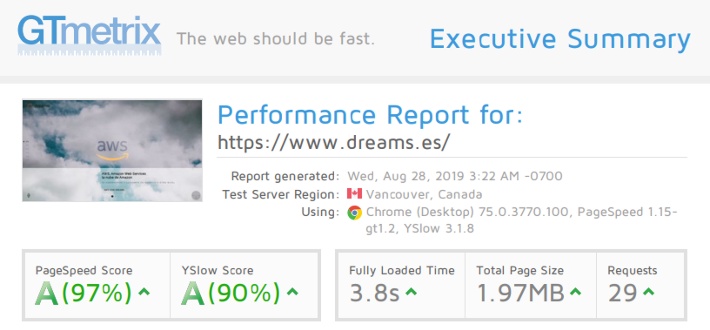
Seguimos con Gtmetrix, un estándar en la industria para comprobar la velocidad de nuestro sitio:
En esta segunda prueba, revisamos los elementos que bloqueaban la carga inicial de la página como muestra la herramienta. Una vez mejorado este punto, añadimos la concatenación y minificación de hojas de estilos y scripts.
😢 "El antes"

💪 "El después"

Todas las mejoras realizadas no acaban aquí, es un proceso vivo que evoluciona según las necesidades del mundo IT y tenemos que adoptarlas poco a poco.
Siempre nos gusta implementar nuevas tecnologías y desde luego en nuestro departamento de Investigación, desarrollo e innovación tenemos siempre un backlog de tareas que nos gustaria probar en producción, asi que seguramente tengamos más artículos de como los adaptar estas tecnologías a los estandares web.